Widget for linking a self-employed person to the Bank
This widget allows you to link self-employed people to Bank 131. Before
showing it to the user, you can check whether the person is in fact
self-employed and whether they are linked to Bank 131. This can be done
using the check and session/request
requests.
What the widget looks like
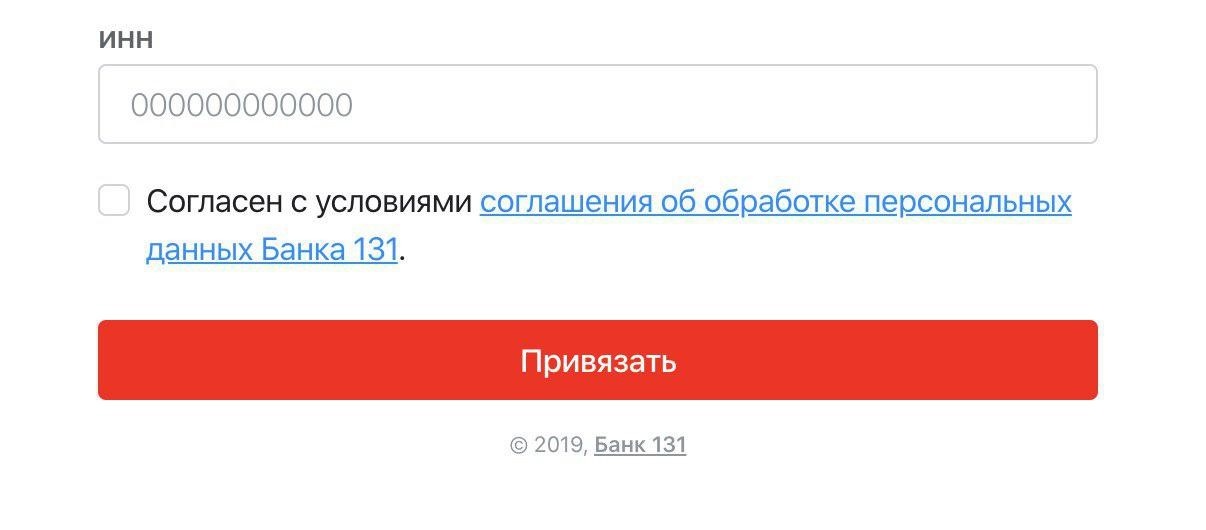
Initial state of the widget

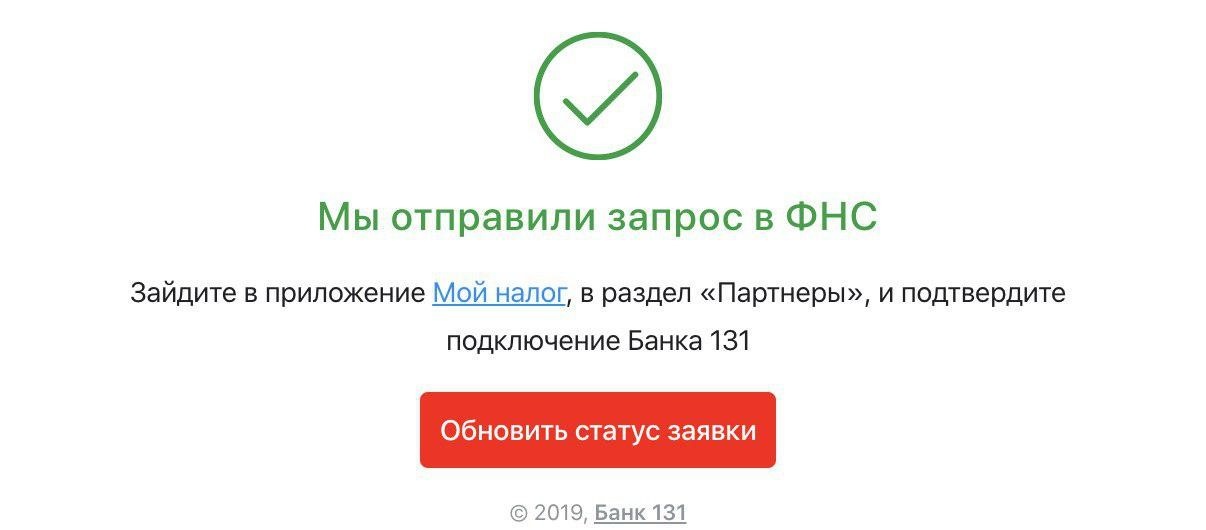
Request to link the self-employed person has been sent successfully

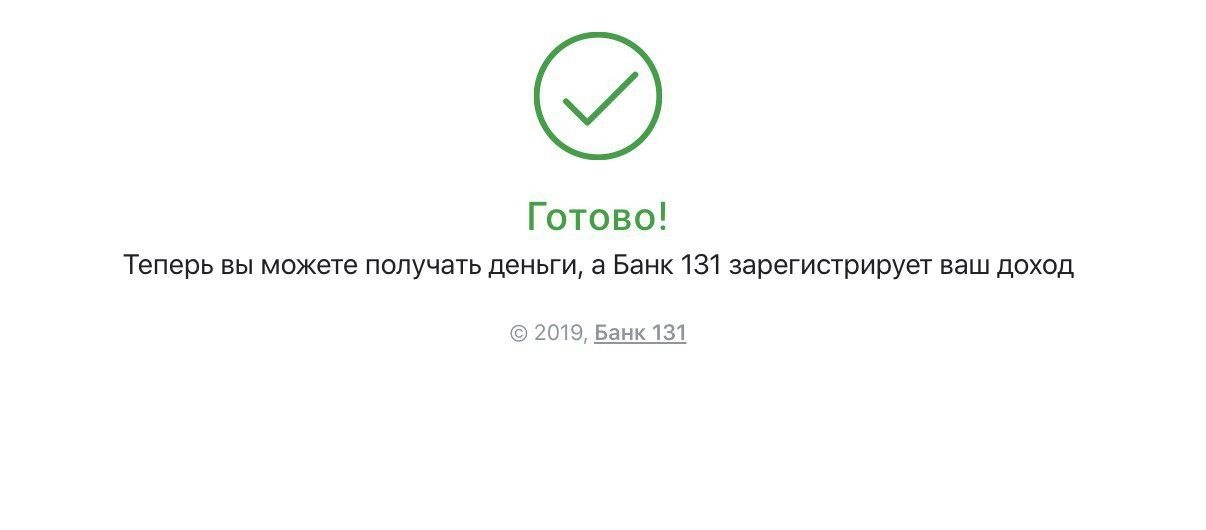
The individual has confirmed their linkage to Bank 131 and has updated the application status

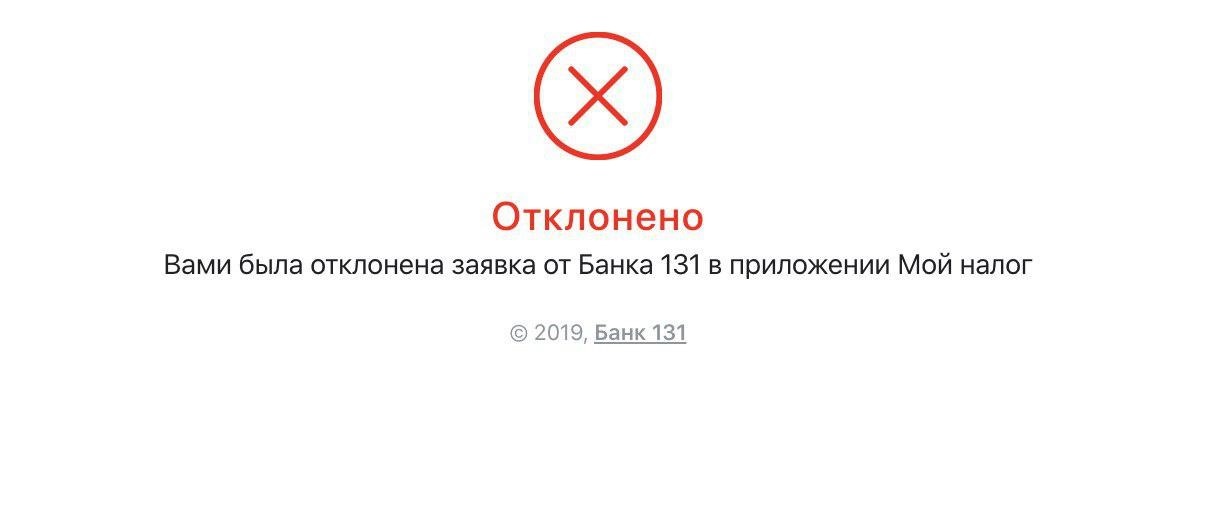
The individual has rejected linkage to Bank 131

There was an error during linkage

How to add a widget to a page
To use widgets, you need to connect our JavaScript library to the page and obtain a token. One token lets you perform one operation.
1. Link the script and basic styles to the page
In test environment
<link href="https://widget-demo.bank131.ru/self-employed.css" rel="stylesheet">
<script src="https://widget-demo.bank131.ru/self-employed.js"></script>
For real operations
<link href="https://widget.bank131.ru/self-employed.css" rel="stylesheet">
<script src="https://widget.bank131.ru/self-employed.js"></script>
2. Place a container in the code which the widget will then be inserted into
<div id="bank131-self-employed"></div>
3. Create an instance of the widget
To create an instance of the widget, use the Bank131SelfEmployed
global object; display it in the container using the render() method.
You will need the unique token you have
obtained to work with the widget. Also, you can specify a self-employed person's tax reference number (INN) as the value of the taxReference parameter to be displayed in the widget when linking the self-employed — this will help to prevent them from mistyping their INN.
<script>
if (window.Bank131SelfEmployed) {
const selfEmployed = new Bank131SelfEmployed({
initialValues: {
taxReference: '500000000000',
},
stage: Bank131SelfEmployed.STAGES.bind,
publicToken: '0eb43bd1b6f5c7ed83903d7acd774179621018a2e74fb2702e5616f1f31fe553', // token
});
selfEmployed.render();
}
</script>
5. Obtain the result from the widget
Subscribe to the messages on the current page.
window.addEventListener('message', function (event) {
// Handler code
console.dir(event.data);
})
Message format for: event data
{
"meta": {
"stage": "bind"
},
"payload": {
"status": "completed" // "in_progress" or "failed"
}
}
Possible values of the status field:
completed— the linkage has been successful;in_progress— registration is in progress; waiting for the self-employed person to confirm the linkage through "Мой налог" ("My Tax") or the Federal Tax Agency website.failed— the linkage has not been completed because of an error.