Widget for linking a self-employed person to the Bank
This widget allows you to link self-employed people to Bank 131. Before
showing it to the user, you can check whether the person is in fact
self-employed and whether they are linked to Bank 131. This can be done
using the check and request/status
requests.
How to use the widget
-
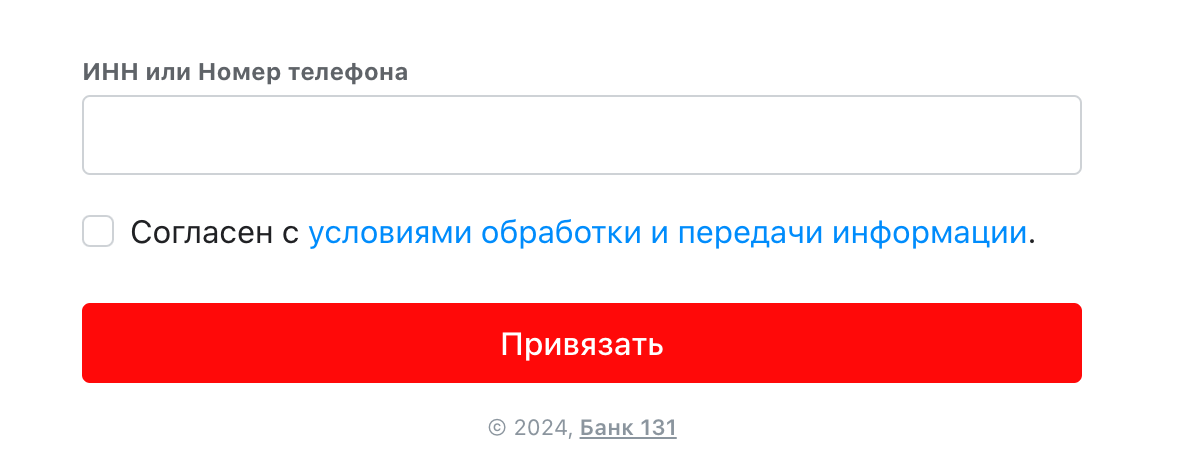
The self-employed person enters their INN or phone number.

-
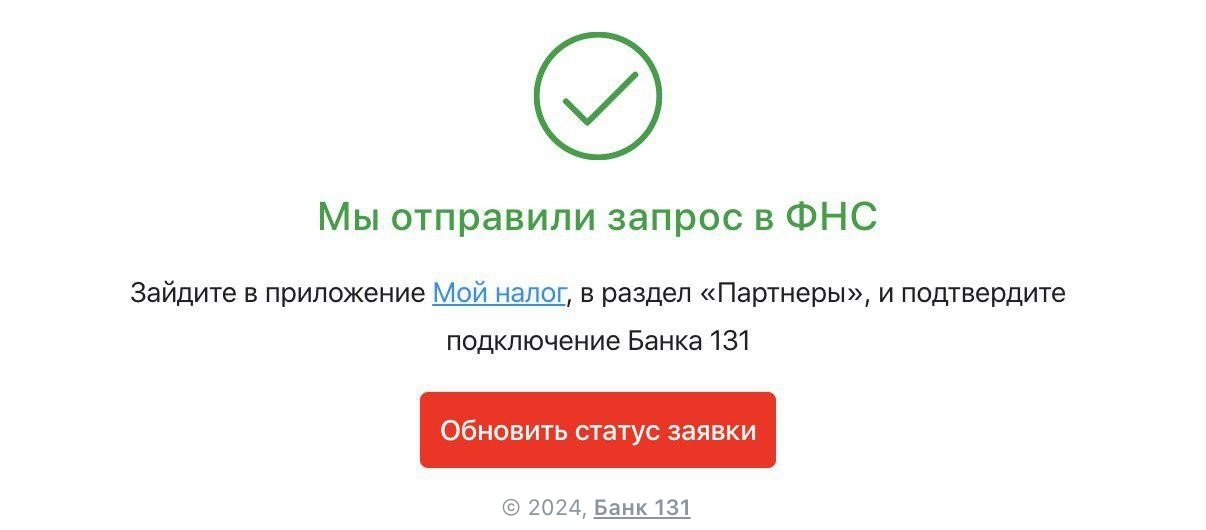
The self-employed person confirms the linkage and clicks the button to update the request status.

All done. Now the self-employed person is linked to the Bank.
How to add the widget to a page
To use the widget, you need to connect our JavaScript library to the page and get a token. You can use each token only once.
- Link the script and basic styles to the page.
- For testing
- For real operations
<link href="https://widget-demo.bank131.ru/self-employed.css" rel="stylesheet">
<script src="https://widget-demo.bank131.ru/self-employed.js"></script>
<link href="https://widget.bank131.ru/self-employed.css" rel="stylesheet">
<script src="https://widget.bank131.ru/self-employed.js"></script>
- Place the widget container in the code.
<div id="bank131-self-employed"></div>
- Create an instance of the widget.
To create an instance of the widget, display the Bank131SelfEmployed
global object in the container using the render() method.
Use the token you received to work with the widget. Also, you can specify the self-employed person's tax reference number (INN, 12 digits) or phone number (11 digits in the 70000000000 format) as the value of the taxReferenceOrPhone parameter to be displayed in the widget when linking the self-employed—this will help to prevent them from mistyping their details.
<script>
if (window.Bank131SelfEmployed) {
const selfEmployed = new Bank131SelfEmployed({
initialValues: {
taxReferenceOrPhone: '500000000000',
},
stage: Bank131SelfEmployed.STAGES.bind,
publicToken: '0eb43bd1b6f5c7ed83903d7acd774179621018a2e74fb2702e5616f1f31fe553', // token
});
selfEmployed.render();
}
</script>
- Wait for a result from the widget.
Subscribe to the messages on the current page.
window.addEventListener('message', function (event) {
// Handler code
console.dir(event.data);
})
Message format for: event data:
{
"meta": {
"stage": "bind"
},
"payload": {
"status": "completed" // "in_progress" or "failed"
}
}
Possible values of the status field:
completed— the linkage was successfulin_progress— registration is in progress; waiting for the self-employed person to confirm the linkagefailed— the linkage failed