Виджет для привязки самозанятого к Банку 131
Этот виджет позволяет привязать самозанятого к Банку 131. Перед тем, как его
показывать пользователю, можно узнать, является ли человек самозанятым и привязан
ли он к Банку 131. Это можно сделать с помощью пары запросов
check и request/status.
Как использовать виджет
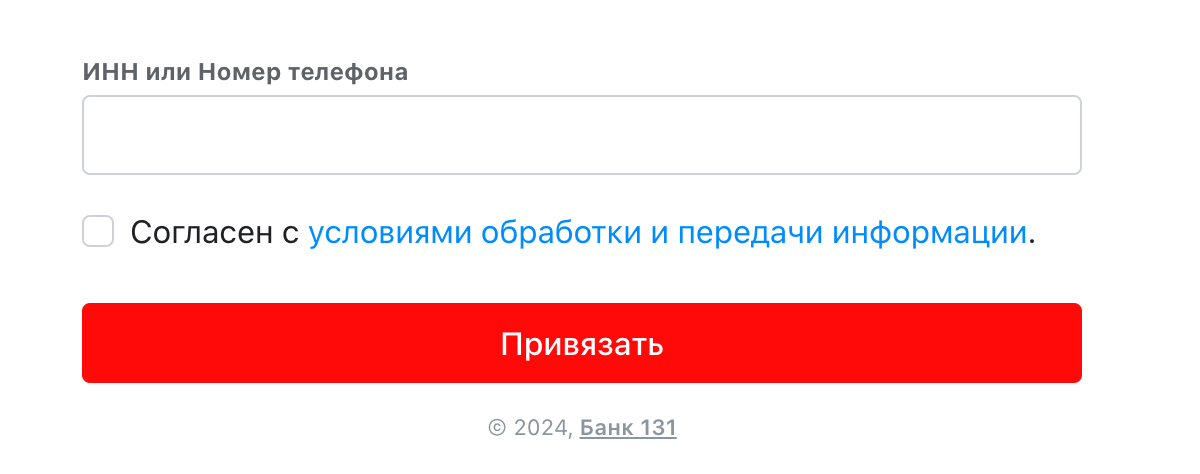
- Самозанятый вводит ИНН или телефон.

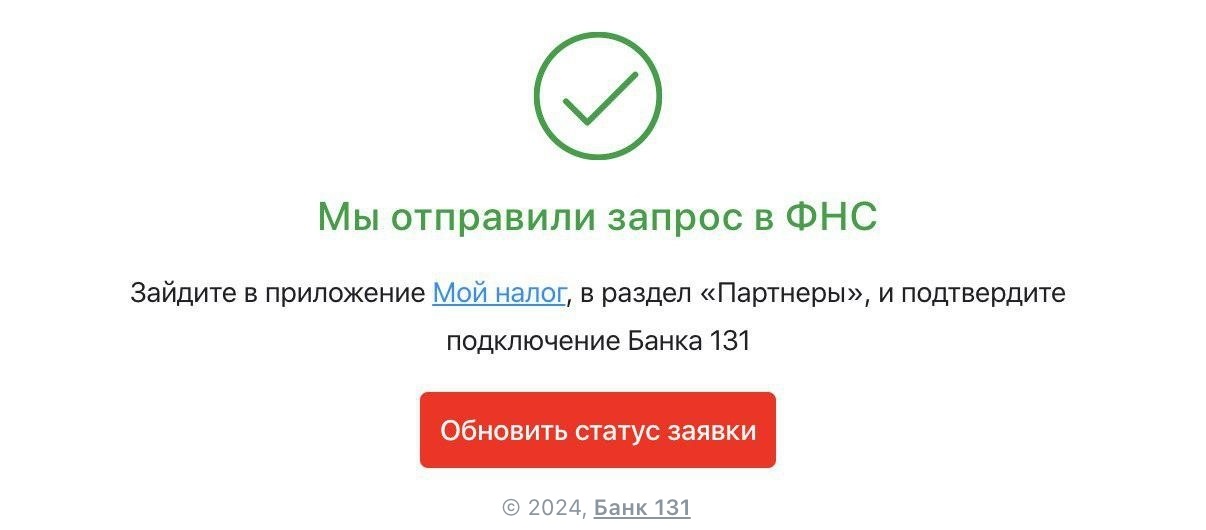
- Самозанятый подтверждает привязку и нажимает Обновить статус заявки.

Готово. Теперь самозанятый привязан к Банку 131.
Как добавить виджет на страницу
Для использования виджета необходимо подключить на страницу JavaScript-библиотеку и получить токен. По одному токену можно провести одну операцию.
- Подключите скрипт и базовые стили на страницу.
- На тестовой среде
- Для реальных операций
<link href="https://widget-demo.bank131.ru/self-employed.css" rel="stylesheet" />
<script src="https://widget-demo.bank131.ru/self-employed.js"></script>
<link href="https://widget.bank131.ru/self-employed.css" rel="stylesheet" />
<script src="https://widget.bank131.ru/self-employed.js"></script>
- Разместите в коде контейнер, в который будет вставлен виджет.
<div id="bank131-self-employed"></div>
- Создайте экземпляр виджета.
Для создания экземпляра виджета используйте глобальный объект Bank131SelfEmployed,
отобразите его в контейнере с помощью метода render(). Вам понадобится
уникальный токен, полученный для работы с этим виджетом. В значении параметра taxReferenceOrPhone можно передать ИНН (12 символов) или номер телефона (11 символов в формате 70000000000) физлица, который будет показан в виджете, что позволит самозанятому не ошибиться при вводе своих данных при привязке.
<script>
if (window.Bank131SelfEmployed) {
const selfEmployed = new Bank131SelfEmployed({
initialValues: {
taxReferenceOrPhone: '500000000000',
},
stage: Bank131SelfEmployed.STAGES.bind,
publicToken: '0eb43bd1b6f5c7ed83903d7acd774179621018a2e74fb2702e5616f1f31fe553', // токен
});
selfEmployed.render();
}
</script>
- Дождитесь результата от виджета.
Подпишитесь на сообщения на текущей странице.
window.addEventListener('message', function (event) {
// Код обработчика
console.dir(event.data);
});
Формат сообщения event.data
{
"meta": {
"stage": "bind"
},
"payload": {
"status": "completed" // "in_progress" или "failed"
}
}
Возможные значения поля status:
completed— привязка прошла успешно;in_progress— регистрация в процессе, ждем, когда самозанятый подтвердит привязку в приложении «Мой налог» или на сайте налоговой;failed— произошла ошибка, привязать самозанятого не получилось.