Виджет для токенизации банковского счета
Виджет для токенизации банковского счета нужен для сохранения реквизитов банковского счета в банке, в то время как токен будет храниться у вас.
Вы добавляете виджет на страницу. Когда пользователь заполнит номер банковского счета, вы сможете получить его токенизированные данные.
Вы можете узнать информацию о токене с помощью метода
token/info. Срок действия токена не ограничен.
Для токенизации счета вы также можете использовать методtokenize.
Как провести выплату по токену
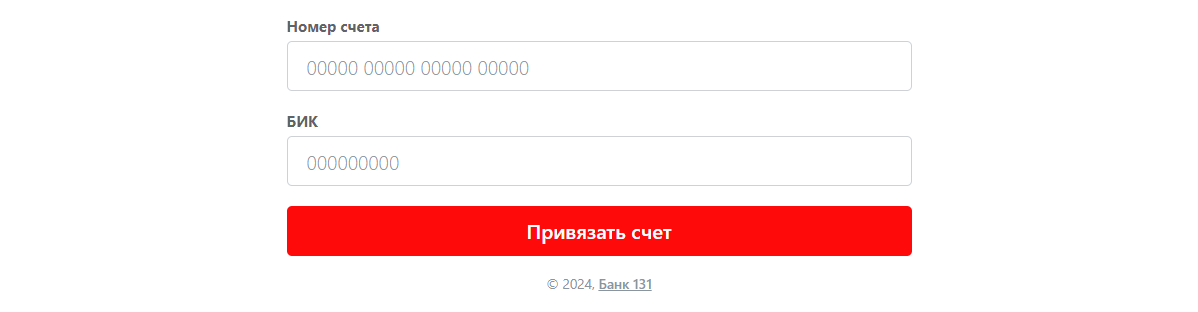
Как выглядит виджет
Начальное состояние виджета

Пример кода страницы с виджетом
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Виджет токенизации банковского счета.</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta name="format-detection" content="telephone=no" />
<!-- Подключение скрипта и стилей виджета. -->
<link href="https://widget-demo.bank131.ru/bank-account-tokenizer.css" rel="stylesheet" />
<script src="https://widget-demo.bank131.ru/bank-account-tokenizer.js" defer></script>
</head>
<body>
<main>
<div id="bank131-bank-account-tokenizer"></div>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
if (!window.Bank131BankAccountTokenizer) {
return;
}
const bankAccountTokenizer = new Bank131BankAccountTokenizer(
publicToken,
{
/*
// Пример настройки текстов виджета.
texts: {
// Лейбл поля Номер счета. По умолчанию "Номер счета".
bankAccountLabel: '',
// Лейбл поля БИК. По умолчанию "БИК".
bikLabel: '',
// Кнопка привязки счета. По умолчанию "Привязать счет".
submitButtonLabel: '',
},
styles: {
bankAccountTokenizer: {
// Стили для строчного контейнера поля ввода.
inputContainer: { background: 'cornsilk' },
// Стили для поля ввода.
inputField: { background: 'cornsilk' },
// Стили для поля ввода при фокусе.
inputFieldIsFocused: { background: 'white' },
// Стили для поля ввода при ошибке.
inputFieldIsInvalid: { background: 'red' },
// Стили для плейсхолдера поля ввода.
inputFieldPlaceholder: { color: 'blue' },
},
}
*/
}
);
bankAccountTokenizer.onReady = function () {
console.log('Bank account tokenizer is ready.');
};
bankAccountTokenizer.onTokenizationStart = function () {
console.log('The tokenization process was started.');
};
bankAccountTokenizer.onTokenizationFail = function (error) {
console.log(
'The tokenization process was finished with an error',
error
);
};
bankAccountTokenizer.onTokenizationSuccess = function (bankAccountToken) {
console.log(
'The tokenization process was successfully finished.',
bankAccountToken
);
};
bankAccountTokenizer.render();
});
</script>
</body>
</html>
Как добавить виджет на страницу
Для использования виджета необходимо подключить на страницу JavaScript-библиотеку и получить токен (с помощью метода token).
1. Подключите скрипты и стили
Необходимо подключить скрипт и стили виджета к странице.
<!-- На тестовой среде -->
<link href="https://widget-demo.bank131.ru/bank-account-tokenizer.css" rel="stylesheet" />
<script src="https://widget-demo.bank131.ru/bank-account-tokenizer.js" defer></script>
<!-- Для реальных платежей -->
<link href="https://widget.bank131.ru/bank-account-tokenizer.css" rel="stylesheet" />
<script src="https://widget.bank131.ru/bank-account-tokenizer.js" defer></script>
2. Добавьте контейнер с виджетом
<div id="bank131-bank-account-tokenizer"></div>
3. Создайте экземпляр виджета
После подключения скрипта к странице в глобальной области видимости появится класс Bank131BankAccountTokenizer.
Для создания формы токенизации передайте в конструктор публичный токен, созданный для работы с этим виджетом:
const bankAccountTokenizer = new Bank131BankAccountTokenizer('public token');
В конструктор класса формы токенизации банковского счета также можно передать настройки текстов виджета и стилей для поля ввода.
const bankAccountTokenizer = new Bank131BankAccountTokenizer(
'public token',
{
texts: {
// Лейбл поля Номер счета. По умолчанию "Номер счета".
bankAccountLabel: '',
// Лейбл поля БИК. По умолчанию "БИК".
bikLabel: '',
// Кнопка привязки счета. По умолчанию "Привязать счет".
submitButtonLabel: '',
},
styles: {
bankAccountTokenizer: {
// Стили для строчного контейнера поля ввода.
inputContainer: { background: 'cornsilk' },
// Стили для поля ввода.
inputField: { background: 'cornsilk' },
// Стили для поля ввода при фокусе.
inputFieldIsFocused: { background: 'white' },
// Стили для поля ввода при ошибке.
inputFieldIsInvalid: { background: 'red' },
// Стили для плейсхолдера поля ввода.
inputFieldPlaceholder: { color: 'blue' },
},
}
);
Для обработки событий получения токена можно использовать следующие обработчики событий:
bankAccountTokenizer.onReady = function () {
// Обработчик события готовности формы к работе.
};
bankAccountTokenizer.onTokenizationStart = function (cardToken) {
// Обработчик события, возникающего при старте процесса токенизации.
};
bankAccountTokenizer.onTokenizationFail = function (error) {
// Обработчик события, возникающего при неуспешном завершении процесса токенизации.
};
bankAccountTokenizer.onTokenizationSuccess = function (bankAccountToken) {
// Обработчик события, возникающего при успешном завершении процесса токенизации.
};
Для отображения формы вызовите метод render():
bankAccountTokenizer.render();