Виджет платежной формы
Виджет платежной формы нужен для проведения оплаты.
Вы добавляете виджет на страницу, показываете пользователю, и дальше пользователь взаимодействует с виджетом — проходит все шаги оплаты от начала до конца. Сначала безопасно вводит данные карты, в конце видит сообщение об успешном платеже (или об ошибке, если что-то не получилось).
Вам нужно создать платежную сессию, а остальное сделает виджет (отправит запрос на оплату, перенаправит пользователя на нужный адрес, покажет экран с результатом операции).
Как провести платеж через форму оплаты
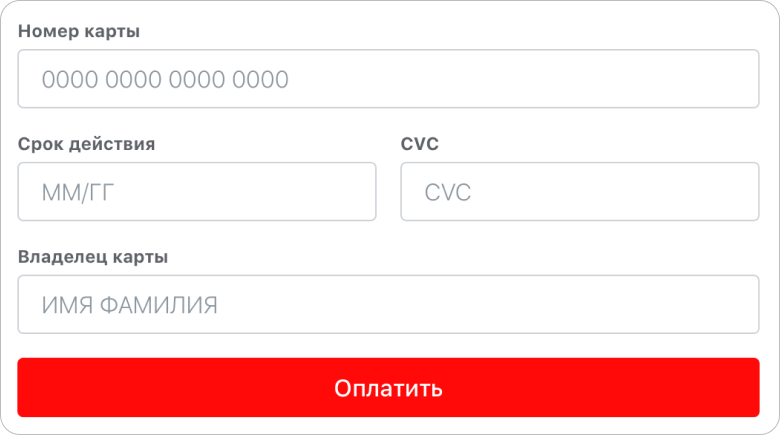
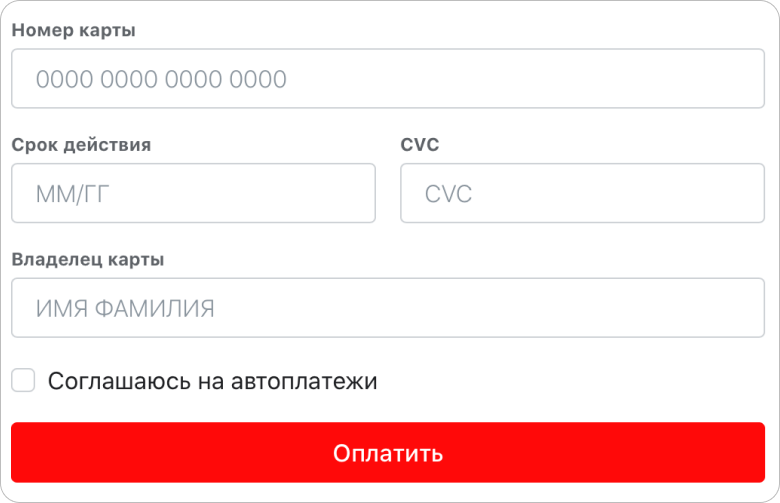
Как выглядит виджет
Обычный виджет

С чекбоксом для проведения рекуррентных платежей

Пример кода страницы с виджетом
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Виджет платежной формы</title>
<link href="https://widget.bank131.ru/payment-form.css" rel="stylesheet" />
<script src="https://widget.bank131.ru/payment-form.js" defer></script>
</head>
<body>
<div id="bank131-payment-form"></div>
<script>
document.addEventListener('DOMContentLoaded', function () {
if (!window.Bank131PaymentForm) {
return;
}
const paymentForm = new Bank131PaymentForm('publicToken', {
isCvcMasked: true,
customerInteractionRedirect: {
target: "_blank",
}});
paymentForm.render();
});
</script>
</body>
</html>
Как добавить виджет на страницу
1. Подключите скрипты и стили
<!-- На тестовой среде -->
<link href="https://widget-demo.bank131.ru/payment-form.css" rel="stylesheet" />
<script src="https://widget-demo.bank131.ru/payment-form.js" defer></script>
<!-- Для реальных платежей -->
<link href="https://widget.bank131.ru/payment-form.css" rel="stylesheet" />
<script src="https://widget.bank131.ru/payment-form.js" defer></script>
2. Добавьте контейнер с виджетом
<div id="bank131-payment-form"></div>
3. Создайте экземпляр виджета
После подключения скрипта к странице в глобальной области видимости появится класс
Bank131PaymentForm. Для создания платежной формы передайте в конструктор
публичный токен, полученный для работы с этим виджетом (запрос token).
const paymentForm = new Bank131PaymentForm('public token');
Для отображения платежной формы вызовите метод render():
paymentForm.render();
API виджета
Bank131PaymentForm
Конструктор класса платежной формы.
const paymentForm = new Bank131PaymentForm(publicToken[, options])
| Параметр | Тип | Описание |
|---|---|---|
| publicToken | string | Обязательный. Публичный токен |
| options | object | Объект дополнительных настроек |
| options.container | HTMLElement | Контейнер, в который будет вставлена форма. Значение по умолчанию: <div id="bank131-payment-form"></div> |
Метод paymentForm.render()
Метод отображает форму на странице, в контейнере, определенном параметром options.container.
paymentForm.render([options])
| Параметр | Тип | Описание |
|---|---|---|
| options | object | Объект дополнительных настроек. |
| options.container | HTMLElement | Контейнер, в который будет вставлена форма. Значение по умолчанию: <div id="bank131-payment-form"></div> |
Обработчик события paymentForm.onReady
Обработчик события готовности формы к работе.
paymentForm.onReady = function () { /* обработчик */ }
Обработчик события paymentForm.onPaymentStart
Обработчик события, возникающего при старте процесса оплаты.
paymentForm.onPaymentStart = function () { /* обработчик */ }
Обработчик события paymentForm.onPaymentSuccess
Обработчик события, возникающего при успешном завершении процесса оплаты.
paymentForm.onPaymentSuccess = function () {
/* обработчик */
};
Обработчик события paymentForm.onPaymentFail
Обработчик события, возникающего при неуспешном завершении процесса оплаты.
paymentForm.onPaymentFail = function (error) { /* обработчик */ }
Обработчик события paymentForm.onDestroy
Обработчик события закрытия формы.
paymentForm.onDestroy = () => {
/* обработчик */
}
Кастомизация виджета
Маскировка кода CVV/CVC при вводе
Вы можете настроить поле ввода кода CVV/CVC таким образом, чтобы пользователь при вводе видел только последнюю введенную цифру, а остальные введенные цифры отображались как *. Для этого добавьте в конструктор класса платежной формы флаг isCvcMasked:
const paymentForm = new Bank131PaymentForm('publicToken', {
isCvcMasked: true,
});
Управление открытием окна 3D Secure
Вы можете открыть окно 3D Secure для пользователя несколькими способами с помощью параметра target объекта customerInteractionRedirect:
_blank- в новой вкладке,_self- в том же фрейме,_parent- во фрейме выше уровнем, если фреймы вложены один в другой,_top- поверх всех фреймов. Значение по умолчанию:_top.
Обратите внимание:
- Мы не рекомендуем использовать значение
_selfиз соображений безопасности.- Если вы используете значение
_blank, пользователю будет нужно разрешить всплывающие окна в браузере или перейти по ссылке из окна виджета.
Внешний вид
Вы можете подключить собственные стили после стилей библиотеки и переопределить их. Например, так:
<link href="https://widget.bank131.ru/payment-form.css" rel="stylesheet" />
<link href="custom-styles.css" rel="stylesheet" />
Или так:
/* custom-styles.css */
.bank131-Field__label {
color: green;
}
Настроить внешний вид значений, которые вводятся в форму внутри iframe, пока нельзя. Позже такая возможность появится.
Также есть возможность отредактировать текстовое содержимое различных элементов виджета оплаты. Можно поменять:
- лейблы полей ввода,
- тексты плейсхолдеров,
- тексты ошибок,
- тексты подписей под полями ввода,
- лейблы кнопок,
- текст футера.
Для этого надо передать объект Options с параметрами элементов виджета в конструкторе класса платежной формы Bank131PaymentForm.
| Элемент виджета | Параметр | Тип | Значение по умолчанию |
|---|---|---|---|
| Настройка текстов виджета | texts | object | |
| Экран неуспешной оплаты | failedPaymentScreen | string | Ошибка |
| Форма оплаты | paymentForm | object | |
| Кнопка оплаты | buttonPayLabel | string | Оплатить |
| Лейбл поля держателя карты | cardholderLabel | string | Владелец карты |
| Подсказка к полю держателя карты | cardholderNote | string | отсутствует |
| Плейсхолдер поля держателя карты | cardholderPlaceholder | string | ИМЯ ФАМИЛИЯ |
| Лейбл поля номера карты | cardNumberLabel | string | Номер карты |
| Подсказка к полю номера карты | cardNumberNote | string | отсутствует |
| Плейсхолдер поля номера карты | cardNumberPlaceholder | string | 0000 0000 0000 0000 |
| Лейбл поля секретного кода карты | cvvLabel | string | CVC |
| Подсказка к полю секретного кода карты | cvvNote | string | отсутствует |
| Плейсхолдер поля секретного кода карты | cvvPlaceholder | string | CVC |
| Лейбл поля срока действия карты | expireDateLabel | string | Срок действия |
| Подсказка к полю срока действия карты | expireDateNote | string | Как на карте |
| Плейсхолдер поля срока действия карты | expireDatePlaceholder | string | ММ/ГГ |
| Лейбл чекбокса согласия на автоплатежи | recurrentLabel | string | Соглашаюсь на автоплатежи |
| Согласие с условиями | |||
| Текст предупреждения о согласии с условиями. Разметка {{#link}}{{/link}} обязательна, ей выделяется часть фразы, которая будет преобразована в ссылку на соглашение. | termsAgreement | string | Нажимая кнопку «Оплатить» вы соглашаетесь с условиями {{#link}}пользовательского соглашения{{/link}} |
| Ошибки валидации полей | validationErrors | object | |
| Ошибка в номере карточного номера | INVALID_CARD_NUMBER | string | Неверный номер карты |
| Ошибка в секретном коде карты | INVALID_CVV | string | Код должен содержать 3 цифры |
| Ошибка в сроке действия карты | INVALID_EXPIRY_DATE | string | Неверная дата |
| Не заполнено обязательное поле | IS_REQUIRED | string | Обязательное поле |
| Экран процесса оплаты | paymentProcessScreen | object | |
| Описание экрана процесса оплаты | description | string | Это займет совсем немного времени |
| Заголовок экрана процесса оплаты | title | string | Происходит оплата... |
| Экран перенаправления на страницу банка (3D Secure) | redirectionScreen | object | |
| Предложение перейти по ссылке, если автоматического перенаправления не произошло. Разметка {{#link}}{{/link}} обязательна, ей выделяется часть фразы, которая будет преобразована в ссылку. | followTheLink | string | Если этого не произошло, перейдите {{#link}}по ссылке{{/link}}. |
| Заголовок экрана процесса оплаты | title | string | Происходит оплата... |
| Предупреждение об автоматическом перенаправлении с обратным отсчетом от 3-х секунд. Переменная {{countdown}} обязательна, вместо нее подставляется отсчет обратного времени.Разметкой {{#strong}}{{/strong}} можно выделить жирным шрифтом счетчик времени. | waitForRedirectToBanksPage | string | Через {{#strong}}{{countdown}} сек.{{/strong}} Вы будете перенаправлены на страницу банка-эмитента. |
| Экран успешной оплаты | successPaymentScreen | object | |
| Заголовок экрана успешной оплаты | title | string | Успешно |
| Информация о транзакции | transactionData | object | |
| Лейбл суммы | amountLabel | string | Сумма |
| Лейбл информации о способе оплаты (тип и маскированный номер карты) | creditCardLabel | string | Карта |
| Лейбл ID транзакции | transactionIdLabel | string | ID транзакции |
| Неизвестная ошибка | unknownError | string | Что-то пошло не так... |
Пример кода для изменения текстов:
const paymentForm = new Bank131PaymentForm('<public token>', {
isCvcMasked: true,
texts: {
failedPaymentScreen: {
title: 'Ошибка оплаты',
},
paymentForm: {
buttonPayLabel: 'Оплатить',
cardholderLabel: 'Владелец карты',
cardholderNote: '',
cardholderPlaceholder: 'ИМЯ ФАМИЛИЯ',
cardNumberLabel: 'Номер карты',
cardNumberNote: '',
cardNumberPlaceholder: '0000 0000 0000 0000',
cvvLabel: 'CVC',
cvvNote: '',
cvvPlaceholder: 'CVC',
expireDateLabel: 'Срок действия',
expireDateNote: '',
expireDatePlaceholder: 'Как на карте',
recurrentLabel: 'Соглашаюсь на автоплатежи',
termsAgreement:
'Нажимая кнопку «Оплатить» вы соглашаетесь с условиями {{#link}}пользовательского соглашения{{/link}}',
validationErrors: {
INVALID_CARD_NUMBER: 'Неверный номер карты',
INVALID_CVV: 'Код должен содержать 3 цифры',
INVALID_EXPIRY_DATE: 'Неверная дата',
IS_REQUIRED: 'Обязательное поле',
},
},
paymentProcessScreen: {
description: 'Это займет совсем немного времени',
title: 'Происходит оплата...',
},
redirectionScreen: {
followTheLink:
'Если этого не произошло, перейдите {{#link}}по ссылке{{/link}}.',
title: 'Происходит оплата...',
waitForRedirectToBanksPage:
'Через {{#strong}}{{count}} сек.{{/strong}} Вы будете перенаправлены на страницу банка-эмитента.',
},
successPaymentScreen: {
title: 'Успешно',
},
transactionData: {
amountLabel: 'Сумма',
creditCardLabel: 'Карта',
transactionIdLabel: 'ID транзакции',
},
unknownError: 'Что-то пошло не так...',
},
});
Ошибки для конечных пользователей
При взаимодействии с виджетом, конечные пользователи могут получать ошибки, описанные ниже.
| Код ошибки | Описание ошибки |
|---|---|
| 3DS_error | Чтобы завершить транзакцию успешно, требуется 3DS-аутентификация |
| activity_count_exceeded | Превышен лимит активности/суммы по карте |
| bank_card_expired | Срок действия банковской карты истёк |
| declined_by_issuer_bank | Операция отклонена банком-эмитентом |
| insufficient_funds | На карте недостаточно средств |